Webデザイナーを目指している!
- Webデザインの学習を始めたものの続かない・・・
- Webデザインを学習しているけどこれでいいのかな?と思っている
- 今度こそWebデザインを身につけたい!
そんな方向けです。本記事では、Webデザインの学習を挫折した人、再チャレンジしたい人、これからWebデザインを学習始める人向けにお伝えします。
本記事のテーマ
本記事を読むことで得られること
本記事の品質保証
この記事を書いている私は、フリーランスのWebデザイナーとして活動を始めて7年目になります。おかげさまでお仕事が途切れることなく続いています。
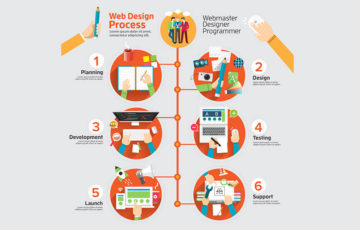
Webデザインの学習項目
まずは何を勉強するのか、何から勉強するのか、を決めましょう。そのためには必要なスキル、知識はなんなのか?を整理します。
意外とたくさんあって、すでに「はぁ〜」と思いましたか?
大丈夫です!順にこのくらい身につけていくと良いよ。ということで書き出しましたが、一つクリアするごとに仕事にしていくことが出来ます。
各項目についてはWebデザインの学習方法【スクール or 独学】近道も教えるよ!などご参考ください。
また、独学で学習する場合は、Webデザインを独学で学習するには?【オススメの本・サイトなど】もご覧ください。
さて、身につける知識やスキルは確認できたでしょうか?知識とスキルは常にセットです。「概論を学び、手を動かす」
上記の記事でおすすめの本を書いていますが、読んだだけではまったく身につきませんね。読みながら実践ですね。
Webデザインを学習しよう!

具体的には、ノンデザイナーズ・デザインブック [第4版]でデザインについてを学び、デザインの学校 これからはじめるPhotoshopの本[2020年最新版]デザインの学校 これからはじめる Illustratorの本 [2020年最新版]でPhotoshopやIllustratorのスキルを学びます。
単行本(ソフトカバー) – 2016/6/30
黒野 明子 (著), ロクナナワークショップ (監修)
Photoshopをまったく初めて使う方にもわかりやすく、基本から書いてあります。練習用のDVDも付いているので、実践しながら学習できます。
ロクナナワークショップ (著)
記のPhotoshopと同じシリーズで、Illustratorをまったく初めて使う方にもわかりやすく、基本から書いてあります。練習用のDVDも付いているので、実践しながら学習できます。
自動車の免許をとった人はわかると思いますが、いわゆる座学ってつまらないですよね?
Webデザインも、「デザインについて」を学習するのは最初はつまらないと思います。ですので、学習の順番としておすすめは、まずPhotoshopを触ってみましょう!
最初は本も見ないで色々いじってみましょう!なんでもいいのです。丸でも三角でも作って、色をつけて、大きさ変えて、と好きなように作ってみましょう!
ある程度触ってみたら、「これ何だろう?」「これどうやって使うんだろう?」というのが必ず出てきますよね?
そうしたら本を見ましょう!本も順番に見ていかなくてもいいです。本に載っている中で作りたいものを作っていきます。
本に書いてある通りに出来ても、次からは見ないで出来るか?と言ったら、実はそうもいかないものですが、だからと言って一つ一つ完璧に覚えるまで何度も作らなくていいです。
次々と別のものを作って行きましょう!何故なら
Webデザインの学習を挫折せずに続けるには「楽しい!」が一番だからです。
もう一つ大事なのが、「出来た!」です。
Webデザインの学習を挫折せずに続ける上で大事なことは
この2つです!
どんどん作りましょう!まずは動物の絵、まずは基本図形から、
なんて気にせず、好きなものをどんどん作りましょう!
そうするとそのうちに、本に載っていないもので作りたいものが出てきます。
そう思ったら作ってみましょう!
出来たものは記録に残して置きたいですよね。
Instagramに投稿しましょう!Facebookに投稿しましょう!Twitterに投稿しましょう!
学習しているプロセスを見せていくことで皆も応援してくれます。
だんだん上手になっていくのを皆が見ていくことになります。
そのうち、「作って!」と頼まれるようになるかもしれません。
どうしても恥ずかしい?では最初は、非公開設定で自分だけ見られる投稿にしましょう。
気がついたらWebデザインの仕事が始まってた!
先程書きましたが、人は頑張っている人は応援したくなるものです。
そして、あなたが作るデザインを好きな人が出てくることがあるでしょう。
また、ある程度Webデザインのスキルと知識が身についてきたら、SNSや友人、知人、親、兄弟に、何か作ってあげましょう。というか、作らせてもらいましょう!
この時は「無料で!」です。
作ったものをさらに投稿していきましょう。この時、無料で作成したことは言わなくていいです。
そのうち、「作ってください」とお願いされるようになりますよ。そこで始めてお金を頂きます。
さら、ここまできたら、下記へWebデザイナーとして登録して、さらに作成のチャンスを増やします。
コーディングを学習しよう!

学習の方法については、Webデザインを独学で学習するには?【オススメの本・サイトなど】などをご参考にしてください。
さて、コーディングも、デザインのように、
インプット → アウトプット
がWebデザインの学習に挫折しないための基本です。これはもう独学の場合は断然下記の各サイトで学習することをおすすめします!
| サイト名 | ジャンル | 説明 |
| Udemy
| 複数 | 世界最大級のオンライン学習プラットフォームで、Webデザイン、マーケティングなどもとても多くの講座がオンラインで学習できます。 |
| デザイン・プログラミング・マーケティングなど | 最短4週間で未経験からプロを育てるオンライン完結のスクールです。 どこかに通う必要なく、自宅でもプログラミングやアプリ開発を学ぶことができます。 | |
| ドットインストール | プログラミング | 3分動画でマスターできるプログラミング学習サービスです。プレミアム会員になると、ドットインストールのサイト内でコードを書きながら学習することができます。 |
| PROgate | プログラミング | 説明を見て、実践の流れでPROgateのサイト上で学習出来ます。見た目も綺麗なサイトです。 |
何故なら、オンライン上で、「出来上がっていくさま」を体験出来るからです。
本を見ながらだと、全然モチベーションが上がらないし、コピペも出来ないので、オンラインやスクールで学ぶ事を強くおすすめします。
ただ、逆引き辞典的な意味と、より詳しく知識を得たい場合などに本は非常に有効ですので、持っておくべきではあります。
コーディングもインプットの次はアウトプットですね。
簡単なサイトを作ってみましょう。おそらく自分のサイトをまずは作りますよね?
そのあと、Webデザインの学習の時と同じです。
SNSの知り合いや友人、知人、親、兄弟に、何か作ってあげましょう!作らせてもらいましょう!
まとめ
Webデザインの学習に挫折しないために大事なのは
インプット → アウトプット
人は成果と評価がとても大事で、この両方が合わさると最強です。
Webデザインの学習を一人だけでしないことです。続ける自信が無ければスクールに通うことを強くおすすめします。私はスクールに通いました。詳しくはWebデザインの学習方法【スクール or 独学】近道も教えるよ!をご覧ください。仲間がいるって最強ですから。
学習 → 作る → 見せる
このループでWebデザインの学習を進めていきましょう!
Webデザイナーに幸あれ!
























Webデザインを学習するなら基本中の基本、定番中の定番の必読書です。ほとんどのWebデザイナーが読んでいるのではないでしょうか?随時改訂版も出ています。まずはこれを最初に読み込みましょう。