Webデザイナーになろうと思っている!
- さて、Webデザインを学習するにはどうしたらいいのかな?
- Webデザイナーのスクールに入る?
- 独学でもWebデザイナーになれる?
- Webデザインのスクールってどこにしたらいいの?
- Webデザインを独学するのにおすすめのサイトとかある?
- Webデザインを独学するのにおすすめの本は?
という方向けに順序立ててお答えしていきます。
本記事のテーマ
本記事の内容
本記事の品質保証
この記事を書いている私は、実際に40代からWebデザイナー目指してフリーランスとして活動を始めて7年目になります。おかげさまで、お仕事が途切れることなく続いています。
本記事の読者様のイメージ
Webデザイナーになろうと思っていて、そのWebデザイナーになる学習方法を模索中。今は別業界の仕事をしているが、副業もしくはジョブチェンジでWebデザインをしたい。子育て、家事の合間に学習してWebデザイナーになりたいと思っている主婦の方。など、これからWebデザインの学習をしようと思っている方。
では、詳しく解説していきます。
目次
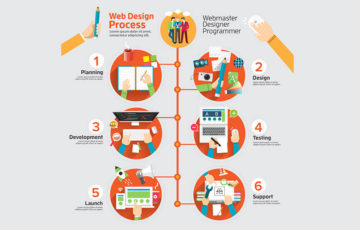
Webデザインのスクールで学習する

結論からいうと、WebデザイナーになるならWebデザインのスクールに入ることをオススメします。私がこれでした。
- Webデザイナーとして必要な知識が順序だてて習得できる
- カリキュラムがあるので、すぐに進められる
- わからない時にすぐに聞ける環境を得られる
- 仲間もいるので、モチベーションが保ちやすい
- 卒業と同時に仕事につけるようなサポートがある場合が多い
- それなりの費用がかかる
費用面以外に見当たりません・・・
でも費用に関してもデメリットではない場合があります。
詳しく解説していきますね。
Webデザイナーとして必要な知識が順序だてて習得できる
Webデザイナーになろうと思ってスクールに入ったら、その後は順番に学習していくだけです。何から始めたら良いのか?迷う必要がありません。
Webデザイナーに必要な知識は実は多岐にわたっています。結構
カリキュラムがあるので、すぐに進められる
Webデザインのスクールに入ったら学習のカリキュラムがあり、それがWebデザイナーになるためのロードマップとして一目瞭然なので、あとは進めていけば良いだけです。
Webデザインの学習方法、順序が用意されているので、時間を無駄にせず、どの順番に学習すれば効率的なのか?も迷いません。各カリキュラムをこなす時間の目安も明確にされているので、いつ頃からWebデザイナーとして仕事にしていけるかの予定がたちます。
わからない時にすぐに聞ける環境を得られる
これはとても大きいです。新しいことを学習すると当然わからないところが出てきます。その時にすぐに聞くことができる人がいるのはとても大きな存在です。
仲間もいるので、モチベーションが保ちやすい
一人で学習していると、「今日は仕事が遅くなったから、Webデザインの学習はお休みにしよう。」「今日は出かけるから、Webデザインの学習はお休みにしよう。」など、学習に対する姿勢が緩みがちです。
でも、Webデザインのスクールに入り、同じように学習している人たちに接することでやるきも増していきます。課題を提出した際に、講師の講評会で皆の作品を見ることができたり、他の人の作品に対する講師の批評が非常に勉強にもなります。そして、皆がどんどん進んでいくのに、自分だけ怠けるのは許せなくなるので、結果的に相乗効果で皆がちゃんと進んでいくようになるものです。
とはいえ、中には脱落して行く人はいます。必ずいます。それでも自分がちゃんと進んでいけたら自信にもつながりますよ!
卒業と同時に仕事につけるようなサポートがある場合が多い
Webデザインのスクールは卒業後の就職サポートも付いている場合が多いです。何故なら、そもそもWebデザインを学ぼうと思う人は、それを仕事に活かそうとする人が大半ですから、そこはしっかりスクールもフォローしています。
また、別記事でも書きましたが、スクールに入ったことで出来る人脈が、その後仕事につながるケースも多くあります。←私はこれが大きいかったです!
Webデザインを 独学で習得する

Webデザインを独学で学習する場合は、下記が必須です。
とにかく、学習し続ける強い気持ちが必須です。
そして大事なのが、
Webデザインの学習内容
1.Webデザインについて、概論を学習する
Webデザインに限らずですが、デザインには「意味」があり、その「意味」を伝えるのに「方程式」があります。この事を学ばずして、Webデザイナーにはなれません。
おしゃれなデザイン、かっこいいデザイン、可愛いデザイン、だけでは、仕事ととしてのデザインにはなりません。
独学でWebデザインを学習しようとすると、ここが抜け落ちることが多いです。
デザインとアートの違いをしっかり理解し、仕事としてのデザインが出来るようになりましょう!
2.Photoshop/Illustrator
Webデザイナーが使う「デザインソフト」を使えるようにしよう!
デザインツールはPhotoshopとIllustratorは必須です。XdやSketchを使う人も多いのですが、データのやりとりをする時に、
- Photoshopの保存形式のPSD
- Illustratorの保存形式のAI
この2つが使われるパターンが多いので、まずはこの2つのアプリケーションを学習します。
3.HTML / CSS / Javascript
デザインしたものをインターネット上に表示させるために、プログラミング言語を使ってファイルを作成します。その時にまず必要なプログラミング言語がHTML / CSS / Javascriptです。
これらのプログラミング言語を使ってファイルを作成する時に必要なソフトが下記のようなエディタと呼ばれるものになります。
コードを書くソフトは、どれにするかは好みです。出来上がりのファイル形式はどのツール(アプリケーション)を使っても同じになります。
私は上記4種類を使ってみて、今はDreamweaverに落ち着いています。
4.レスポンシブ
レスポンシブとは、1枚のページで、パソコン、タブレット、スマホのどのデバイスで見ても見やすいように適応させるための技術です。
今はスマホでサイトをみる機会が増えているので、必須の知識になります。
5.WordPress&PHP
WordPressとはCMS(Contents Management System)の一種で、HTMLやCSSなどの知識がない人でも、サイトの更新・管理などを行いやすくするシステムです。
CMSにはたくさんの種類がありますが、WordPressはその中でも使用率が抜きん出ており、全世界のインターネット上におけるサイトの35〜40%近くを占めているといわれています。
ホームページを作り、納品した後はお客様が更新しやすいようにWordPressで構築するケースが非常に多いため、Webデザイナーとしては必須の知識となります。
また、WordPressはPHPというプログラミング言語を使って生成されているので、PHPの習得も必要となります。
6.サーバー・ドメイン
作ったサイトやページ、バナーなどをインターネット上に公開し、表示させるには、所定の場所(サーバー)にアップロードする必要があります。サーバーには住所となるものが必要で、それがドメインです。そのために、サーバーやドメインについての知識も必要になってきます。
7.Webマーケティング
Webマーケティングの知識は無くてもWebデザイナーにはなれますが、Webマーケティングの知識のないWebデザイナーはプロのWebデザイナーではないのではないか?と思っています。
徐々に知識をつけていくべきで、常に学習し続ける項目でもあります。
8.Webライティング
これもWebマーケティングと同様、出来なくてもWebデザイナーにはなれますが、Webライティングについても学んだほうがいいのは明らかです。
Webデザインのスクールに通う or 独学【費用感】
- Webデザインスクール(通い)45万円〜
- Webデザインスクール(オンライン)20万円〜
- 独学 本10冊くらい(1冊1,500円くらい)& Google検索
Webデザインのスクール or 独学【学習期間】
Webデザインのスクールでの学習期間
- デザインのみ学習 → 3ヶ月
- デザインからコーディング(プログラミング)まで学習 → 6ヶ月
Webデザイン 独学の学習期間
どのような学習スケジュールをたて、どうやって学習するかに大きく左右されるので、スクールと同等の人もいれば、2倍3倍かかる場合もあります。
独学の場合は、「卒業」などのくくりがないため、自分自身で、始めに「ココまで出来たらこの項目は完了」という目標をはっきり決めたおいた方がいいです。
【朗報】実は近道あり

ここまで読んで来た方は、学習することが多すぎて
はぁ〜〜Webデザイナー無理かもー
とすでにお腹いっぱい気味かもしれません。
ここで朗報です!
実は、ここで書いた1〜8まで全部を学習しなくても
Webデザイナーになれます!
まずは、下記だけでOK!
結論
オススメは
スクールへ入る+独学で学習し続ける
Webデザイナーに幸あれ!