Webデザイナーになりたいと思っている!
- 美大卒じゃないけどWebデザイナーになりたい
- Webデザイナーにセンスは必須だと思っている
- Webデザイナーはどうやってセンスを磨くの?
という方向けにWebデザイナーとセンスについて」お伝えしていきます。
本記事のテーマ
本記事の内容
- Webデザイナーのセンスの必要性がわかる
- 自分がWebデザイナーに向いてるかわかる
本記事の品質保証
この記事を書いている私は、フリーランスとして活動を始めて7年目のWebデザイナーです。おかげさまで、お仕事が途切れることなく続いています。
本記事の読者様のイメージ
「Webデザイナー」という仕事に興味があるけど、私センス無いし無理かな?と思っている方。
では、早速解説していきます。
Webデザイナーはセンスが無いとなれない。って?

ここでいう「センス」とは?
おそらく皆さんが知りたい「Webデザイナーとセンス」は「デザインセンス」のことだと思います。
こんな風に思っていませんか?
ご安心ください!確かにそういう方もいるとは思いますが、センスが無いからWebデザイナーになれない!なんて事は全然ありません^^
デザインセンスとは
Webデザイナー = センスのある人
では、「センス」っていったいなんでしょう?
- センスがあるから、素敵なデザインが作れる
- センスがあるから、素晴らしいデザインが天から降ってくる
- センスがあるから、すらすらデザインできちゃう!
私もそんなセンス欲しいです!
ここで、「デザイン」とは何か?掘り下げてみましょう。
いわゆる「五感」からきています。(視覚、聴覚、触覚、味覚、嗅覚)
それらの感度が鋭く、物の見方、捉え方、表現の仕方などが他の人よりも優れていると「センスが良い」などと言われたりしますね。一般的にはこんな解釈だと思います。
では、Webデザイナーがデザインする時に必要なものってセンスでしょうか?上記にあるように、センスとは感覚です。
でもWebデザイナーがデザインをする時に必要なものは、センス以上にロジックが必要なのです。
ロジック = 論理
デザインには必ず「意図」があります。
ちゃんと理由があるのです。
デザインの向こう側には、必ずそれを使う人がいます。
より使いやすくする事がデザインには大事です。自分の感性のままに表現するアートとは全く異なるのです。
だとすると、センスより、マーケティングや心理学などがとても大事になってくる。というのがお分かりでしょう。
全てのWebサイトは「目的」があって作られています。
目的を果たすためには、綺麗、かっこいい、だけでは約不足なのです。
アマゾン、Apple、楽天市場、、、、みんな「購入」という目的のもとに作られています。そのための、あの配置、あのボタンの色、あのフォント、なのです。
Webサイトの役割は、「自分の伝えたいことを伝える」ことではなく、「お客様が(訪問者)知りたいこと、得たい結果を叶える」ことなのです。
では、どうしたら、お問い合わせが増える、購入が増える、会員登録が増えるサイトになるのでしょう?
ここまで来るとセンスだけでは無理なことがわかったかと思います。
ここで質問です。
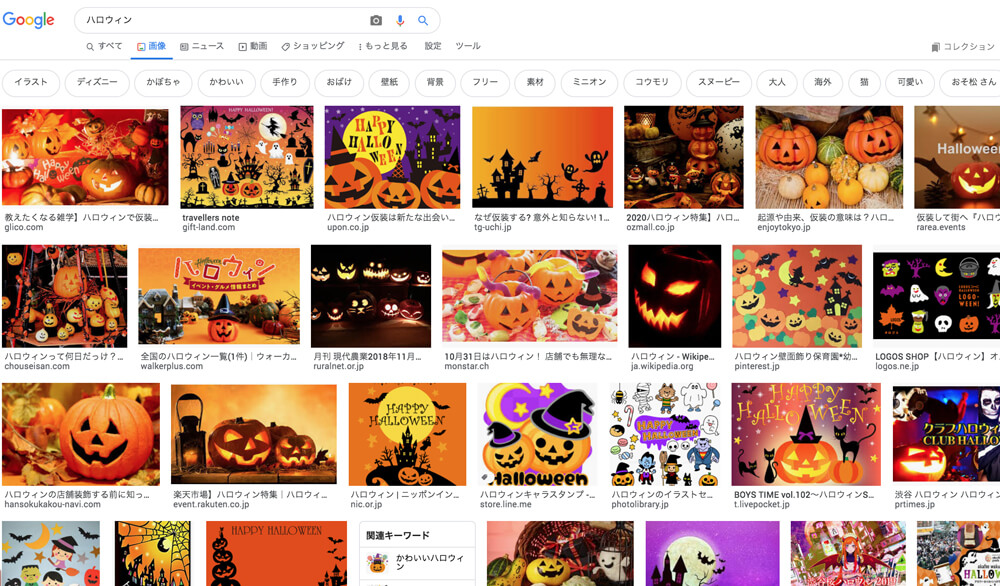
サイトを見た瞬間「ハロウィン関連のサイト」だと思わせるにはどんな配色でサイトを作りますか?
「ハロウィン」とググってみてください。その際、画像で検索してみてくださいね。

オレンジ、紫、黒などの画像が出てきますね。皆さんの想像もこんな感じだったのではないでしょうか?
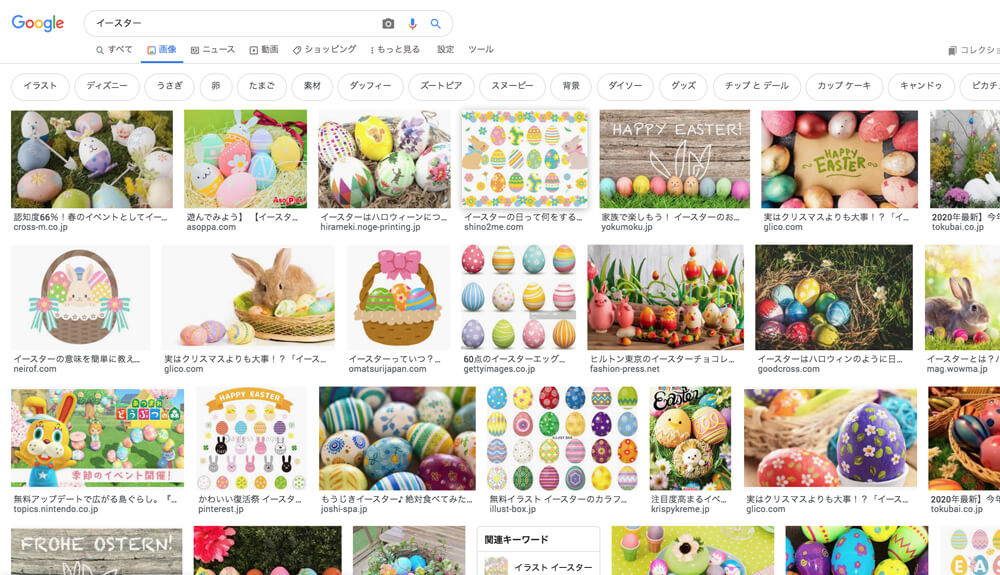
では、イースターではどうでしょう?

イースターはパステルカラーで出てきました。
これが、多くの人がイメージする色使いだからです。
仮に、ハロウィンのサイトをパステルカラーで、イースターのサイトをオレンジ、紫、黒で作ったらどうでしょう?
訪問者は間違いなく勘違いします。こんなサイトは結果が出せないサイトになります。
Webデザインにとって大事なのはここなのです。
だとしたら、センスが無くてもWebデザインは出来る、というのが理解できるのではないでしょうか?きちんとした知識を積んでいけば良いのです。
Webデザイン力を上げるには?
では、良いWebデザインを作るにはどうしたらいいの?
答えは簡単です。
世の中にあるたくさんの、デザインを見て、そのデザインの意図を考えるのです。見にくかったデザインはないですか?何を言ってるのかわからないデザインはないですか?
一瞬で目に止まったデザインはないですか?
お店のポスター、電車の広告、ポスティングされていたダイレクトメール、チラシ、お菓子のパッケージ、カップラーメンの写真、本の表紙、、、Webサイト以外にも、世の中デザインだらけです!
まとめ
Webデザイナーはセンスが全てではありません。それ以上に知識が必要です。知識はいくらでも付けていけます。積み上がっていきます。
日々の風景に、もう少し目を向けてみると世界が違って見えますよ。
Webデザイナーに幸あれ!