ホームページに使う写真を「撮影する人」or「撮影を依頼する人」
- 引き?寄せ?
- 縦?横?
- 中央配置?右配置?左配置?
本記事は、ホームページを作成する時に使う写真を「撮影する人」「撮影を依頼する人」向けにWebデザイナーからの切なる願いを綴った内容になっています。ホームページ用の写真を撮影する前、依頼する前に是非ご一読ください。
本記事のテーマ
本記事を読むことで得られること
本記事の品質保証
この記事を書いている私は、フリーランスのWebデザイナーとして活動を始めて10年目になります。そのおかげで、幸福度も収入も楽しい時間も大幅に増え、自分の人生をコントロール出来るようになりました。このサイトでは、今まで培ってきたコンバージョンを見据えたWebサイト制作に関わるチップスをお伝えしています。
ホームページに使う写真は「引き」でお願い!!


【切なる願い】被写体を「寄り」で撮らないで!!!
近年、Webサイトを見る媒体としてスマホがパソコンを上回ってきましたが、仕事でWebサイトを見るのはパソコンが多いですよね。企業向け、ビジネス系のホームページ、ランディングページはパソコンで見ることが多いのです。パソコンって横長ですよね?縦長で使うことってほとんどないですよね?
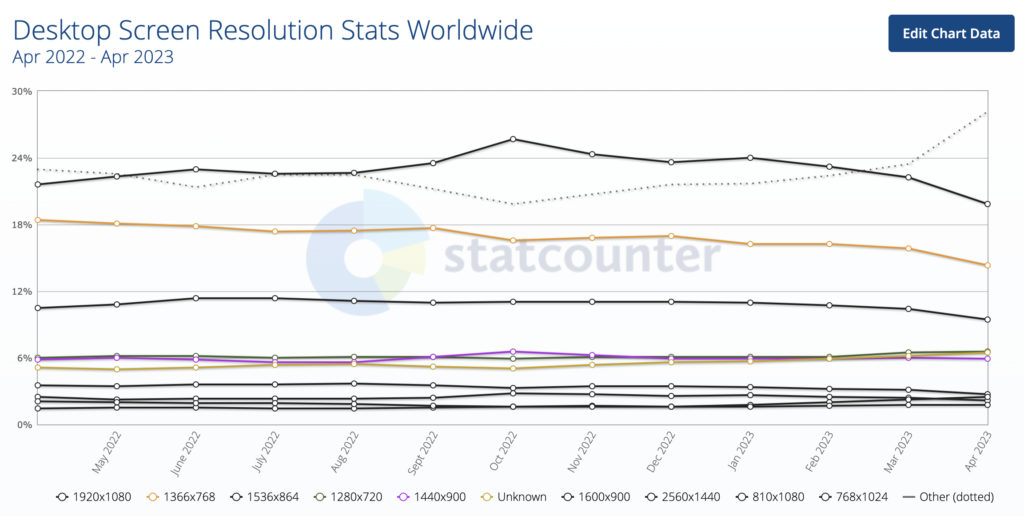
2023年4月現在、パソコンの解像度でシェアの順位
1位 1920×1080(アスペクト比 16 : 9)
2位 1360×768(アスペクト比 16 : 9)


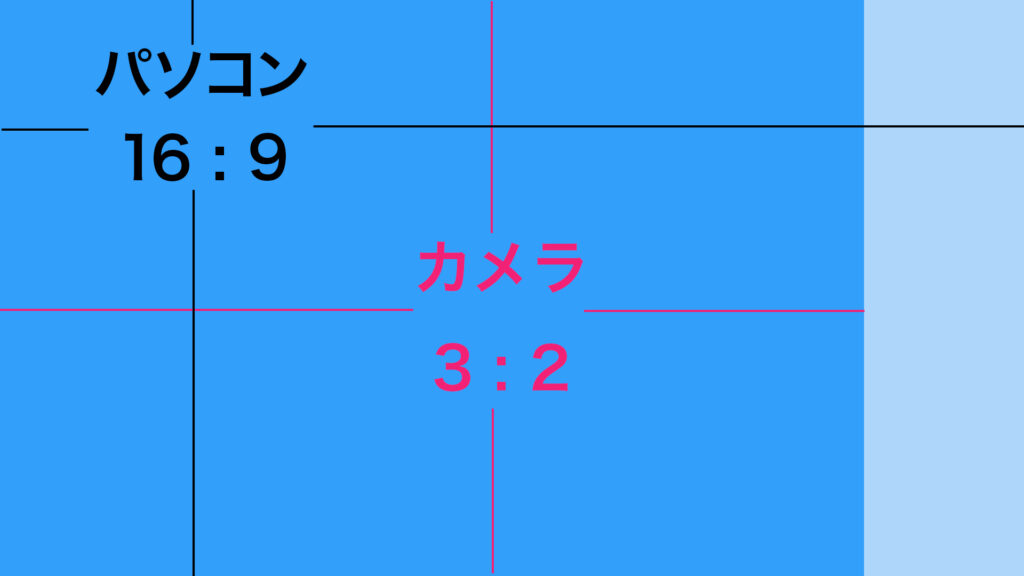
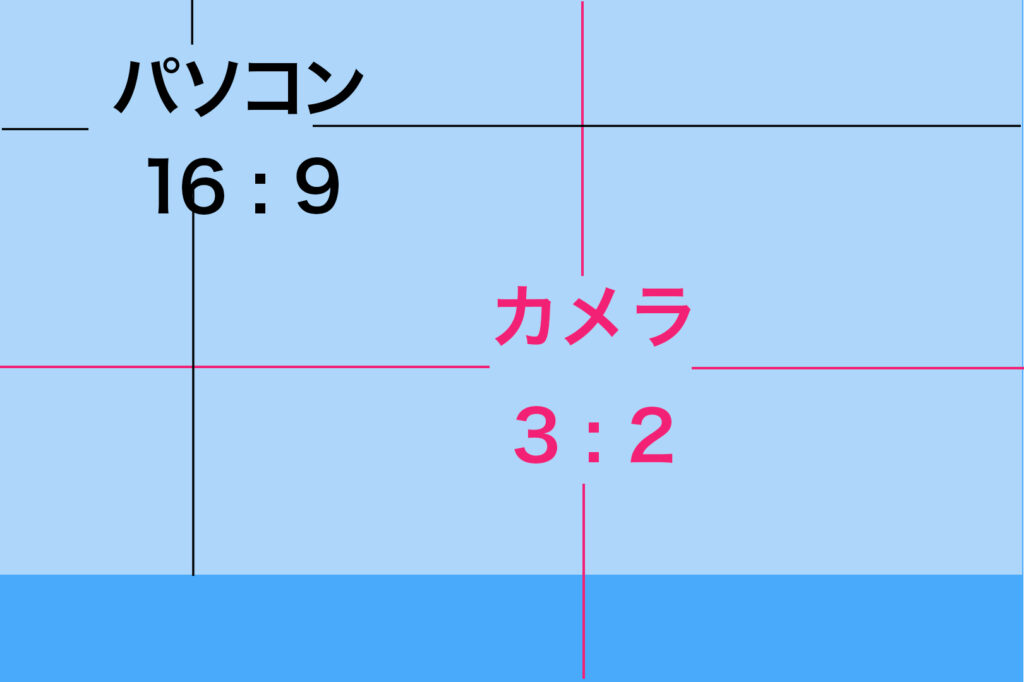
重ねてみますよ。

カメラの方が幅が短いですね。
横幅を合わせた場合は
カメラの方が高さがあります。
↓

最近では、パソコンの横幅いっぱいに画像を使うことが多いので、写真をそのまま使おうとすると横幅が足りないのです。
そこでトリミングをします。
例えばこの写真

横幅はそのまま使うと下がきれてしまい、料理しているところが見えません。

料理している部分を入れると男性が結構切れちゃいますし、上も下も切れているので圧迫感があります。

ピントがしっかりあった、「引き」の写真であれば、デザイナーの意図した配置でトリミングできるので取り扱いがしやすいのです。
被写体の配置は中央・左寄り・右寄りなど数パターン欲しい
被写体がど真ん中に配置されていて、上下の余白が無いものはトリミングのパターンが限られてしまいますので、これも余白を考慮したものが望ましいです。



人の向き・位置
左に文章 右に人の写真

Webサイトなどで人と文章を横並びで載せることが多いですが、その際のそれぞれのポジションは
「左に文章 右に写真・画像」です。
何故なら、Webサイトでは人は左上から見ていきます。最初に伝えたいものを左上に持ってくるのが鉄則です。

こういう写真は使いやすいです
↓

YouTubeのサムネイルも「左にタイトル 右に人の写真」が多いのはそういう意味です。
この時に重要なのが「人の目線、体の向き」です。
文章側に体や顔がむいていると、その人が発しているような感覚になりますし、
文章に目線がいっていたり指を指していると、文章に目がいきます。
なので、写真撮影で背景も一緒に使いたい場合は人は向かって右側に配置し、
「向いている側の余白を十分にとる」


ただ、伝えたいメッセージにもよります。
未来や夢を想像しているシーンなどはあえて文章とは反対向きで上(未来・夢)を見えている雰囲気をだす。などします
↓

ただ場合により、左に写真、右に文章で使うこともあるので、両方のパターンがあるのが望ましいです。
明るくて白飛びしているよりは暗い写真の方がありがたい。
写真が明るすぎて白飛びし、本来の色情報が無くなってしまっているより、暗くても色情報が残っているものであれば、その写真を明るく加工できるのでありがたいです。
写真は横向きで撮影
あと、スマホで撮影したもの送っていただくことも多いのですが、その時によくあるのは
縦向きで撮影されたもの、、、、(涙)
縦向きで撮影された写真をパソコン用に使うのは中々しんどいです^^:
「物撮り」で「切り抜き」以外にはほぼ使えません、、、、
※物撮り(ぶつどり)・・・・人以外の物や商品などの撮影
※切り抜き・・・・・背景を削除し、人や物だけを使う
余談
会社の代表やスタッフ紹介によくあるのが「腕組みしている写真」これは好みなのかもしれないのですが、私はあまり好みません。「私達に任せてください!」という自信の現れなのかもしれませんが、それよりも、お客様に寄り添って、お客様が抱えている困りごとを真摯に聞いて解決してくれそうな親しみ易い写真の方が印象が良いと思うからです。みなさんはいかがでしょうか?
Webサイト用写真撮影に関わる方へ
どうぞ皆様よろしくお願いいたします!