Webデザイナーになりたてで、制作フローをちゃんと知りたい
- Web制作の流れの全てを知りたい!
- Webデザイナーの担当範囲は?
という方向けにWeb制作の流れを、Webデザイナー向けにお伝えしていきます。
本記事のテーマ
本記事の内容
- Web制作の流れ
- Web制作でWebデザイナーが担当するところ
本記事の品質保証
この記事を書いている私は、フリーランスとして活動を始めて7年目のWebデザイナーです。おかげさまで、お仕事が途切れることなく続いています。
本記事の読者様のイメージ
Webデザイナーになりたい、Webデザイナーなりたて。Web制作の工程を全部知りたい!
では、早速解説していきます。
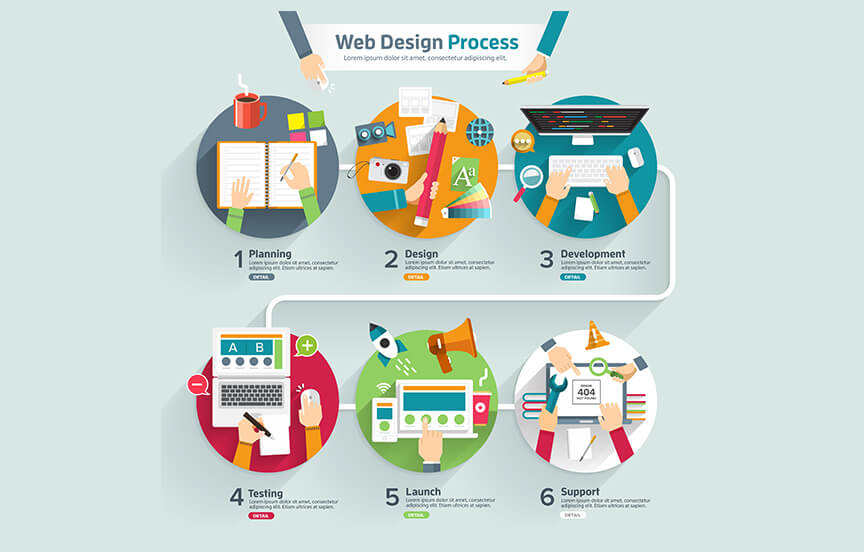
Web制作の流れ

Web制作には結構色んな項目があります。今回は受注から納品までを解説します。実はの受注前、納品後、もあるのですが、ここは切り離して別記事で書きますので、今回はWebサイト(ホームページなど)の作成決定から公開までの説明になります。
Web制作の流れは下記です。
こんな感じですが、詳しく解説していきますね。
ヒアリング・各種役務の明確化
全てはここから始まります。ヒアリングの内容は下記のようなものです。
- サイト訪問者(ターゲット)
- サイトのゴール
- コンセプト
- サイトイメージ
- 仕様(更新方法など)
- 素材の準備方法
- 納品方法
サイト訪問者(ターゲット)
サイトの訪問者の明確化
サイトのゴール
など、サイトの存在目的を明確化します。
コンセプト
サイトイメージ
イメージを明確化すると、フォント、画像のイメージなども決まってきます。
仕様(更新方法など)
など、公開後の運用方法を明確化
素材の準備方法
Webサイトに使用する写真、画像の準備は誰がするか?文章はどうするか?などを最初にはっきり決めておきます。
納品方法
競合サイトの調査
競合サイトの調査をし、比較検討しながら、サイトへ盛り込むもの、入れないもの、コンセプト、差別化、などをしていきます。徹底的に行う場合は、3C分析を行います。
サーバー契約・ドメイン取得
新しくWebサイトを作成する時は、サーバーを借りたり、ドメインを取得したりする必要があります。サイトリニューアルの場合は必要ありませんが、CMSを新たに導入するのであれば、使いたいCMSを設置できるサーバーなのかを確認する必要があります。
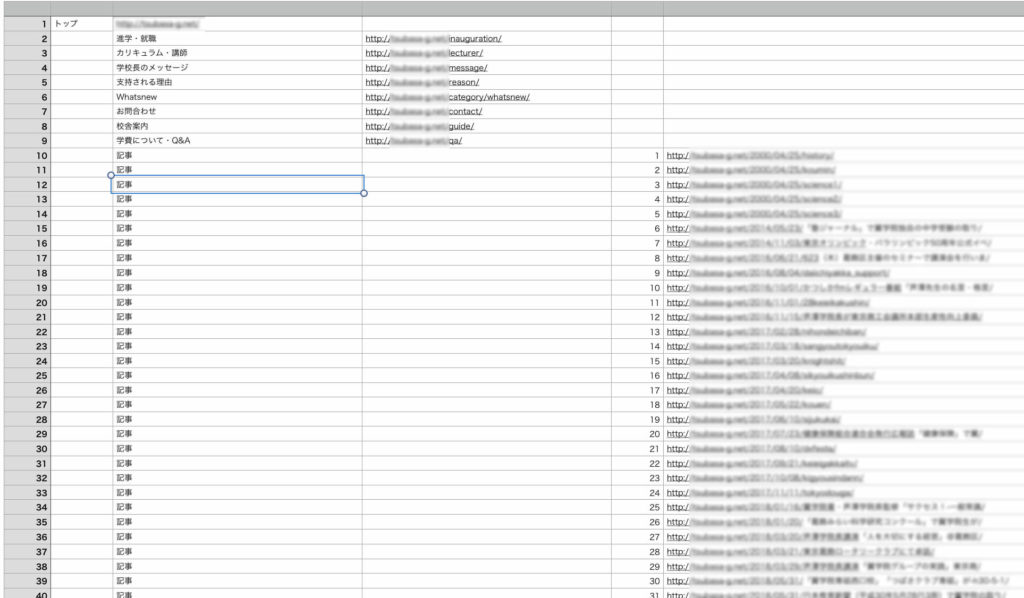
サイトマップの作成
ホームページのページ構成を作成します。作成するページ全ての書き出し、URLの決定をここでします。イメージでいうと↓

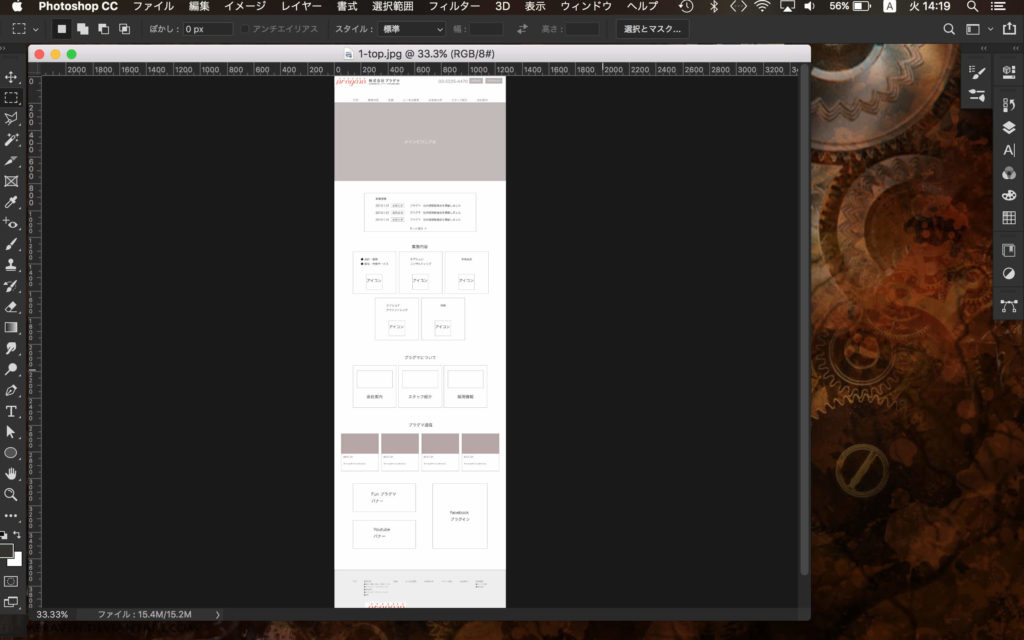
ワイヤーフレーム作成(サイト構成・レイアウト)
デザインに入る前に、どこに、何を置くか、を決めます。↓ワイヤーフレームと言います。

撮影・ライティング(文章作成)
サイトに使用する写真や動画の撮影をします。キャッチコピーや本文などを準備します。(クライアント側が全て準備する場合や、制作側が一緒に用意する場合などにより費用感も変わってきます)
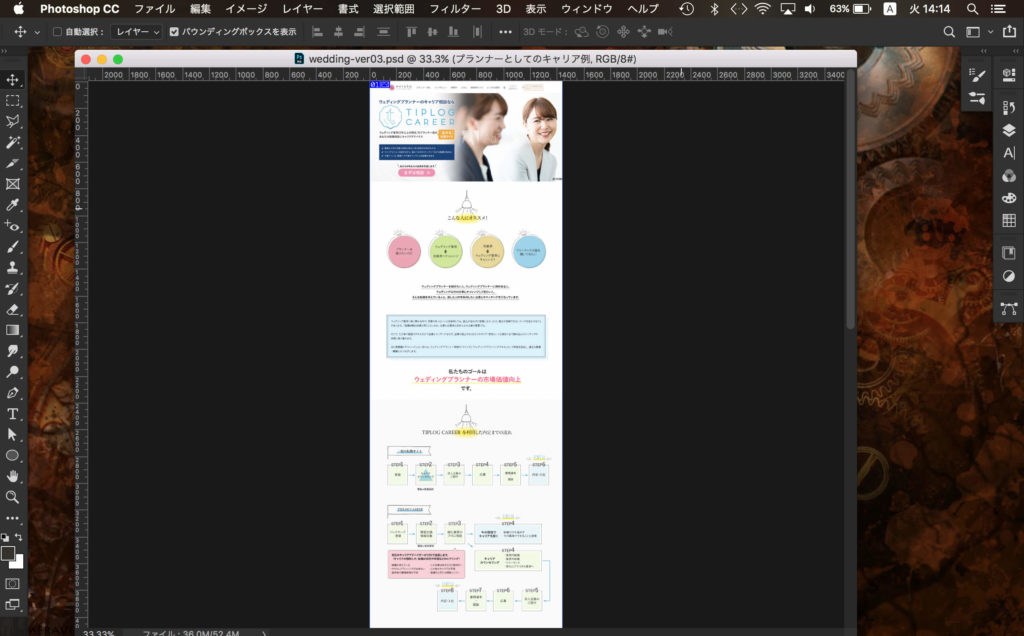
デザイン
Photoshop・Illustrator・Sketchなどのソフトを使ってWebサイト(ホームページ)の見た目のデザインをします。
PhotoshopとIllustratorなどのグラフィック系アプリケーションを使ってデザインを作成していきます。↓こんな感じで各パーツなども作りながらデザインをしていきます。

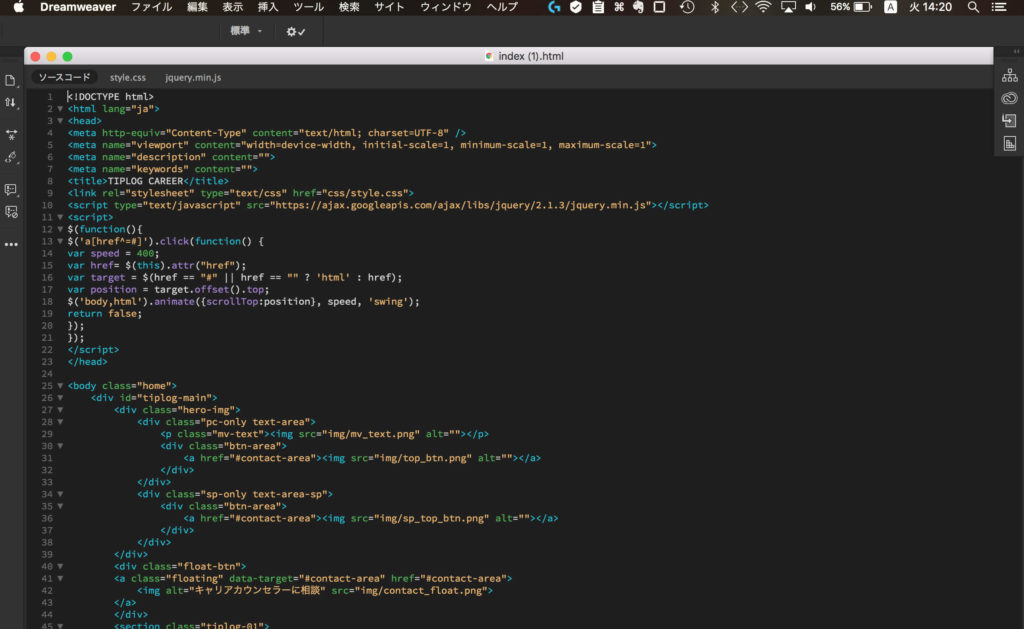
コーディング
photoshopやIllustratorでデザインしたものをもとに「コーディング」します。

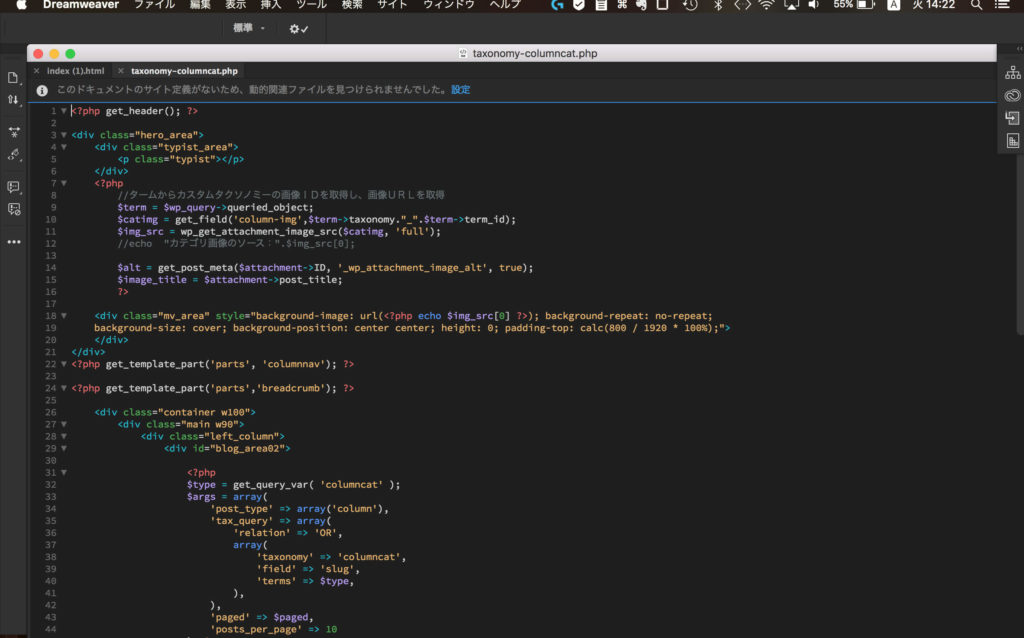
CMS構築
WordPressなど、Contents Management System(コンテンツ・マネジメント・システム)を使って運用していく場合はCMS構築をします。
こんな作業です↓

テストサーバーにアップ
ローカル環境(自分のPC内)で作成したものをテストサーバー(インターネット上)へアップします。
ブラウザチェック
Chrome、firefox、Safari、Internet Explorer、Edge、ios、Androidなどの各種ブラウザ、デバイスで表示確認します。
本番サーバーへアップ(公開)
納品形態により誰がサーバーにアップするのか異なりますが、インターネット上、本番サーバーにアップし、さらにブラウザをし、公開完了
お疲れ様でした!
Webデザイナーに幸あれ!