Webデザイナーになりたいと思っている!
- Webデザイナーの仕事内容が知りたい
- Webデザイナーになるために必要なスキルが多いことにビビっている
- Webデザイナーはどこからどこまで担当するの?
という方向けにWebデザイナーの仕事内容をお伝えしていきます。
本記事のテーマ
本記事の内容
- Webデザイナーの仕事内容がわかる
- 自分がWebデザイナーに向いてるかわかる
本記事の品質保証
この記事を書いている私は、フリーランスとして活動を始めて7年目のWebデザイナーです。おかげさまで、お仕事が途切れることなく続いています。
本記事の読者様のイメージ
「Webデザイナー」という仕事に興味があるけど、実際にどんな事するの?ということを知りたい方。
では、早速解説していきます。
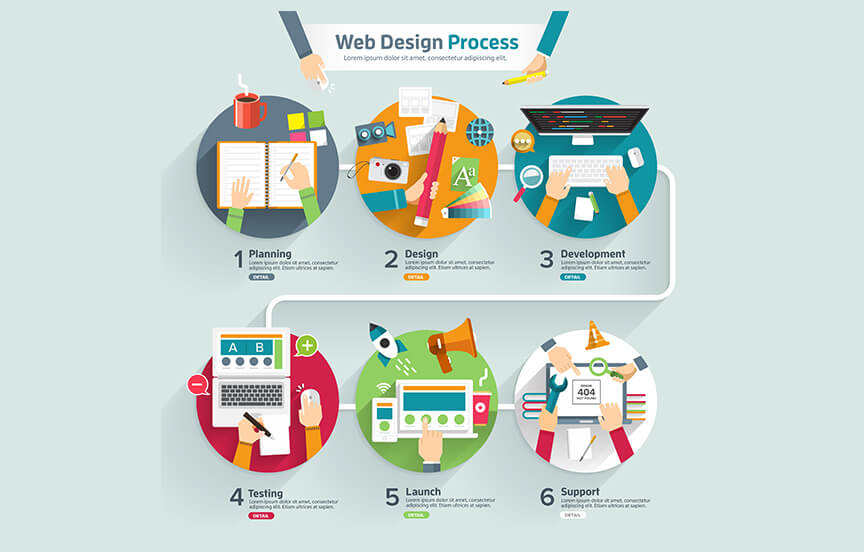
Webデザイナーの仕事内容は結構多岐にわたる

ひとことでWebデザイナーと言っても、実際の仕事の内容は人によってかなり幅があります。まずはざっとあげますね!
ざっとこんな感じですが、詳しく解説していきますね。
デザイン(PhotoShop,Illustrator)
Webデザイナーといったらデザインですよね。でも実際はどうやって、何をデザインするの?
Photoshop・Illustrator・Sketchなどのソフトを使ってWebサイト(ホームページ)の見た目のデザインをします。
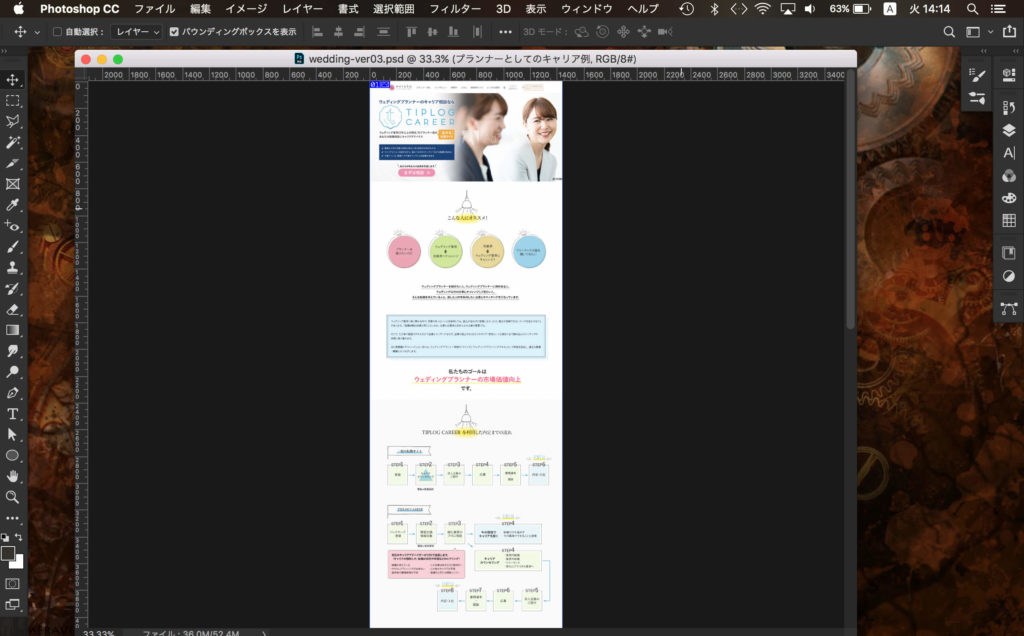
PhotoshopとIllustratorなどのグラフィック系アプリケーションを使ってデザインを作成していきます。↓こんな感じで各パーツなども作りながらデザインをしていきます。

コーディング(html,css,JavaScript)
photoshopやIllustratorでデザインしたものは画像なので、これをWeb上に表示させるためには「コーディング」という作業が必要になってきます。パソコンが理解出来るように、プログラミング言語で書く必要があるからです。
この時に必要な知識が、
などです。作業環境はこんな感じです。↓
HTMLファイル

CSSファイル

JavaScriptファイル

ドメイン取得・設定
Web上のサイトには全てURLと呼ばれるページの名前がついていますね。同じものが2つとない名前です。ドメインとはその母体となるURLです。
などの〇〇の部分です。ドメインには、独自ドメインとサーバードメインがありますが、基本的には独自ドメインで作ります。その独自ドメインを新たに取得して、サーバーへ「このドメインを使いますよ」という宣言をするための設定が必要なのです。
サーバーへアップ
出来上がったHTML、CSS、JavaScript、の各ファイルと各パーツ画像をサーバーでアップします。これはその時の作業範囲により、「データ納品」だけの場合もあります。こんなデータを渡します。↓

サイトマップの作成
ホームページのページ構成を作成します。これもクライアントさんにより誰が作成するのかは変わってきますが、フリーランスのWebデザイナーの場合、ここから作成に関わる場合もあります。イメージでいうと↓

サイトのレイアウト(ワイヤーフレーム)作成
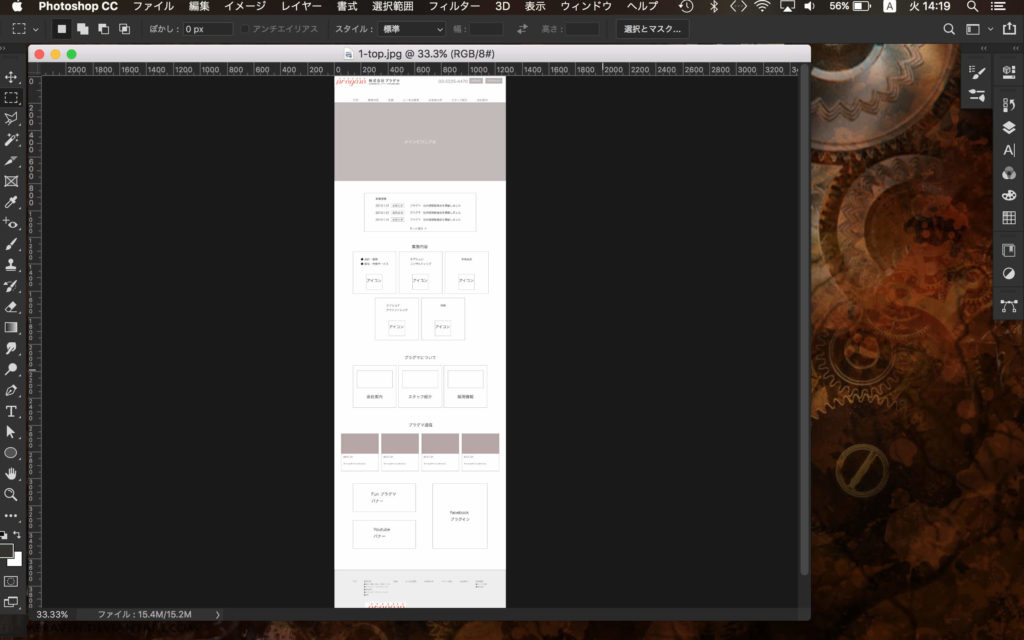
デザインに入る前に、どこに、何を置くか、を決めます。↓ワイヤーフレームと言います。

CMS構築(WordPress,Movable Typeなど)
今はHTMLサイトより、納品後の更新が楽なCMSと呼ばれるContents Management System(コンテンツ・マネジメント・システム)を使うことが多いです。「全世界のWebサイトの60%以上はWordPressで出来ている」と言われるくらいで、クックパッドやチームラボのサイトなどもWordPressで作られています。
実際に私がWebサイトを作成する時も95%以上がWordPressです。このあたりのCMSはPHPというプログラミング言語の知識が必須となります。
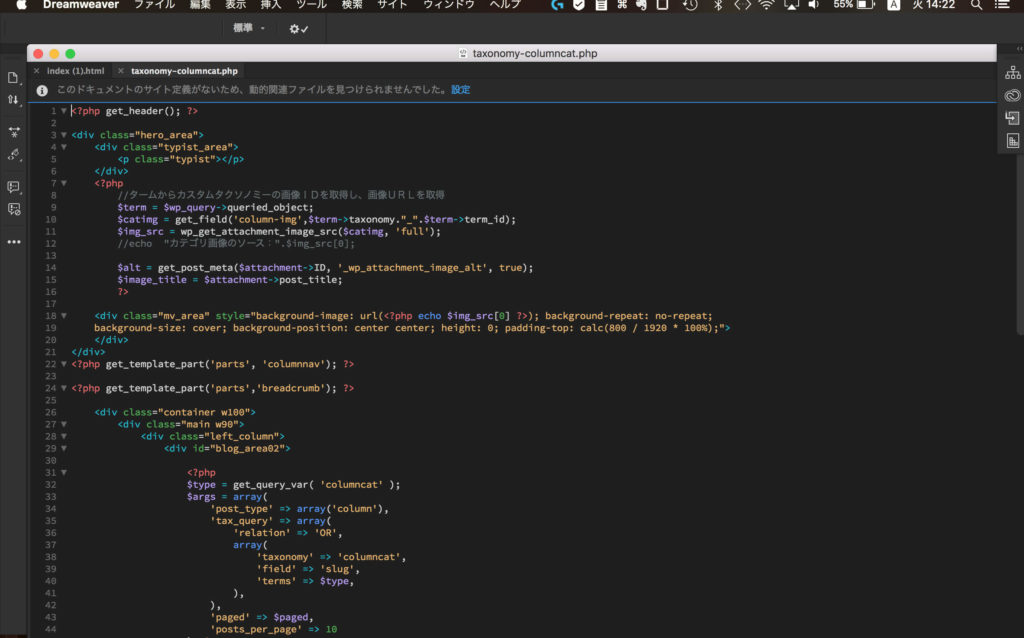
こんな感じで書いていきます。↓

Webライティング
ライティングも出来ると仕事の幅が広がります。サイト内全てのライティングと言うよりは、キャッチコピーやタイトルなどをお願いされる場合があるのと、ライティングの知識を持っていると、サイトのレイアウトも、より効果的に作ることができます。
Webマーケティング
ホームページを作ったらお客様に訪問されなければ、そのサイトは存在していないのと同じです。
などなど、市場を知ることによってより訪問者の多く、またより多くのお客様がアクションを起こしてくれる(問い合わせ、購入など)サイト作りになるのです。そのためには、市場を知ることが必須になってきます。
SEO
SEO(Search Engine Optimization)検索エンジン最適化のことです。
人は常にWebで検索をしています。何か欲しい時、調べ物したい時、など探すために検索します。検索した結果表示されているサイトを順に見ていきますね。
SEOとは、いかに検索結果の上の方に表示されるか?ということを目的としサイトを作っていくことです。
まとめ
ここまで読んで頂いた方、正直たくさんやることがありすぎて頭いっぱいいっぱいかもしれません。そして、「やっぱりWebデザイナー無理!」と思っているかもしれません。
でも大丈夫です!
これ全部出来なくてもWebデザイナーになれます。
まずは出来るところからで大丈夫です!
そして少しづつ知識を増やし、出来ることを増やすと仕事の幅がとても広がり、もちろん比例して収入も増えます。
まずは下記の記事を参考にWebデザイナーデビューをしましょう!
Webデザイナーに幸あれ!